Discover the power of WordPress Blocks and learn how to customize your website with ease in this blog post.
If you run or want to build a WordPress website, you’ve most likely encountered the WordPress block. This integrated tool, which was introduced in 2018 with WordPress version 5.0 (Gutenberg), makes website building and editing more efficient. It allows website owners and developers to create complete sites without the need for coding.
There are more than 90 default blocks available in the current version of WordPress, covering texts, media, widgets, theme elements, and embeds.
The Gutenberg block editor enhances editing with drag-and-drop functionality and improved visual previews compared to the classic editor. This block-based approach offers a more user-friendly experience and extensive customization options.
To further extend functionality, installing a WordPress block plugin provides additional content block choices.
Whether you’re an experienced developer or a beginner blogger, utilizing WordPress blocks can greatly improve how your website looks and functions.
This article will guide you through WordPress blocks and how to customize your website using them.
What Are WordPress Blocks?
WordPress blocks are individual units of content and design elements that can be easily managed within the Gutenberg editor. Each block has a unique function, such as adding text, images, videos, buttons, galleries, and even intricate layouts like columns and grids.
This modular approach allows users to organize and customize content straightforwardly, making it easier to create visually appealing web pages.
Why use WordPress Blocks
Using WordPress blocks offers several key advantages for enhancing user experience and simplifying content management:
1. Control and Flexibility
WordPress blocks provide extensive control over content layout and multimedia elements. Users can easily insert various types of media like images, videos, and interactive elements, enhancing the visual appeal and functionality of their content.
2. Intuitive User Interface
The block editor in WordPress is designed to be user-friendly, making it easier for content creators to build and edit pages directly within the editor. This reduces the reliance on external tools or coding knowledge, streamlining the content creation process.
3. Efficiency for Administrators
Site administrators benefit from the efficiency of managing content within a unified interface. They can quickly embed external media, adjust layouts, and customize content without delving into complex HTML or needing specialized technical skills.
4. Block Patterns and Templates
WordPress offers pre-designed block patterns and templates that simplify the creation of complex page layouts. Users can save customized blocks for future reuse, ensuring consistency across the site and saving time on content creation.
5. Enhanced Site Management
By leveraging WordPress blocks, administrators can easily modify templates and rearrange content blocks to refresh site layouts or accommodate changing design requirements. This agility contributes to smoother site management and facilitates timely updates to content and design.
Overall, WordPress blocks empower users to create visually appealing, interactive content efficiently while ensuring a seamless experience for administrators managing site-wide changes and updates.
Types of WordPress Blocks
WordPress blocks are the fundamental building components that enable users to create and organize content easily. Here’s a detailed overview of the different types of blocks available:
1. Paragraph Block
This basic block is used for inserting and formatting text. Users can add links, adjust alignment, and apply basic formatting options like bold or italic.
2. Heading Block
Ideal for creating headings and subheadings within content. It supports the customization of font sizes, styles, and hierarchy for a clear content structure.
3. Media Blocks
– Image Block
Allows users to insert images into their posts or pages. It provides options to align images, resize them, and add captions for better visual presentation.
– Video Block
Enables embedding of videos from platforms like YouTube or Vimeo directly into WordPress posts. Users can adjust settings such as playback controls and video size.
– Audio Block
Used for adding audio files, which can be played back directly within the content. It supports various audio formats and playback options.
4. Columns Block
Facilitates the division of content into multiple columns, enhancing layout flexibility and allowing for more complex page designs.
5. File Block
Enables users to attach downloadable files such as PDFs, documents, or spreadsheets to their posts or pages. It provides a convenient way to share supplementary resources.
6. Widgets Block
Allows embedding of widgets directly into content. Users can integrate widgets such as calendars, social media feeds, contact forms, or other interactive elements without needing to edit theme files.
7. Theme Blocks
Certain WordPress themes include specialized blocks tailored for specific features. These may include blocks for testimonials, portfolios, team member profiles, pricing tables, and more. These blocks align with the theme’s design and functionality.
8. Embeds Block
Simplifies the process of embedding external content into WordPress posts. Users can embed content like tweets, YouTube videos, Google Maps, and other media types by pasting the URL or embed code provided by the source platform.
WordPress blocks empower users to create structured and visually appealing content layouts without requiring deep technical knowledge. Each block serves a specific purpose, contributing to a modular approach to content creation that enhances user experience and design flexibility within the WordPress ecosystem.
How to Customize a WordPress Website using WordPress Blocks
Customizing your WordPress site using the Gutenberg block editor involves a few straightforward steps. Here’s a detailed guide to help you utilize WordPress blocks effectively:
#1. Accessing the Gutenberg Editor
*Login to WordPress Dashboard
Begin by logging into your WordPress dashboard.
*Open the Post or Page
Navigate to the post or page you want to edit.
*Enter the Editor
Click the “Edit” button to enter the Gutenberg editor.
#2. Adding New Blocks
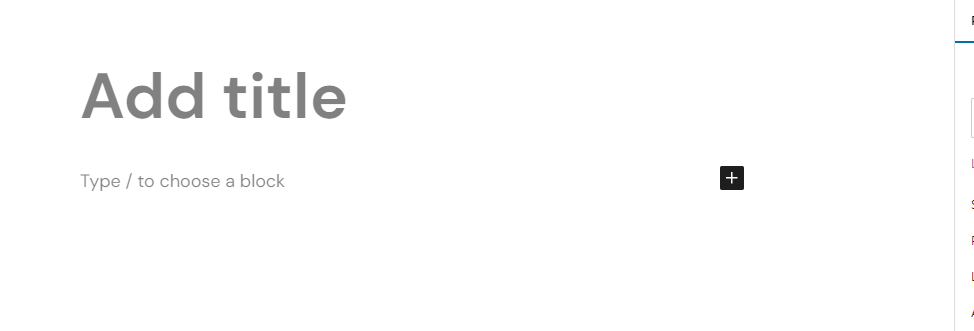
*Default Paragraph Block
– When you create a new post or page, WordPress automatically provides a paragraph block.
– Press Enter to create a new paragraph block and continue writing seamlessly.
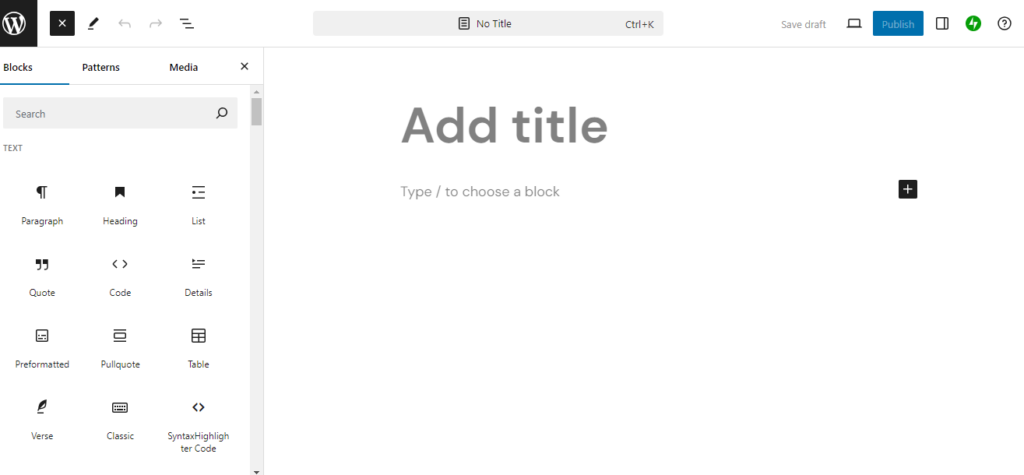
*Adding a Block Manually
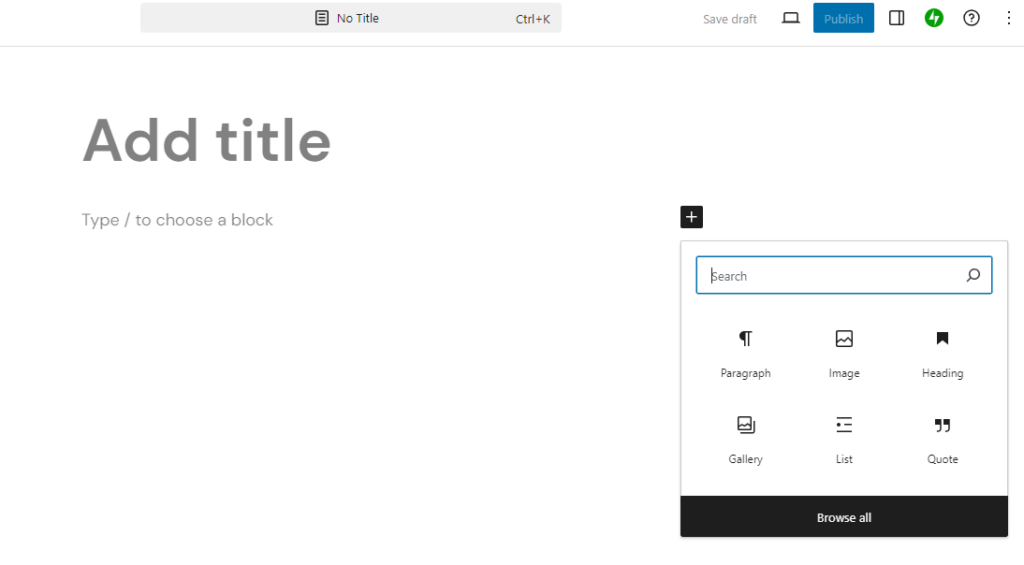
– Click the plus (+) button in the content area or the top-left corner of the editor.

– A pop-up will appear with six recently used blocks and a search bar.

– Use the search bar to find and insert specific blocks.
#3. Customizing Blocks
Each block type has specific settings. For example, a paragraph block allows customization of color, typography, and other design elements.

*Select a Block
Click on a block to reveal its customization options.
*Adjust Settings
Use the block toolbar and sidebar to adjust settings such as:
– Text alignment
– Font size
– Background color
– Image placement
*Nested Blocks
Some blocks, like the Column block, allow for adding nested blocks for more complex layouts.
#4. Reordering and Managing Blocks
*Rearrange Blocks
Drag and drop blocks to reorder them.
*Duplicate or Delete Blocks
Use the block’s options menu (three dots) to duplicate or delete blocks as needed.
#5. Exploring Advanced Blocks and Plugins
*Extend Functionality
Install plugins to access advanced blocks that add features such as:
– Sliders
– Testimonials
– Forms
– Pricing tables
#6. Configuring Block Settings
*Accessing Block Settings
– Select the block you want to customize.
– Click the Settings button in the top-right corner of the screen to open the block settings panel on the right side.
#7. Saving and Publishing
*Publish Changes
Click the “Publish” button to make your updates live.
*Save Drafts
Save your draft to continue editing later.
*Preview Changes
Use the preview function to see how changes will appear to visitors.
By following these steps, you can effectively use the Gutenberg Editor to customize and enhance your WordPress website.
Disabling WordPress Blocks
Many believe that Gutenberg is the future of WordPress and publishing in general, so it’s worth getting used to the block editor and exploring its full potential.
But what if you dislike the new Gutenberg content block editor?
Disabling blocks in WordPress can be necessary for various reasons, such as restricting certain functionalities or optimizing performance. Here’s how you can do it:
1. Install and Activate a Plugin
WordPress offers several plugins that enable block management and customization. Look for a plugin that suits your needs, such as “Disable Gutenberg” or “Disable Blocks.”
2. Access Plugin Settings
Once you’ve installed and activated the desired plugin, navigate to the WordPress dashboard and locate the plugin settings. This is typically found in the “Plugins” section of the dashboard.
3. Configure Block Disabling Options
Within the plugin settings, you should find options related to block management. Depending on the plugin you’re using, you may have the ability to disable specific blocks individually or disable the Gutenberg block editor altogether.
4. Save Changes
After configuring the block disabling options according to your preferences, remember to save the changes. This ensures that the changes take effect and the specified blocks are disabled on your WordPress site.
Best WordPress Block Plugins
01). Stackable
Plugin Stats
– Downloads 50,000+
– Rating:4.9/5
– Notable features: Advanced customization options, powerful design tools
– Best suited for: Professional websites, creative portfolios
– Price: Freemium (from $49/year)
Stackable enhances the Gutenberg editor with over 35 customizable blocks, perfect for creating a visually appealing and professional-looking website. Some of its standout blocks include Advanced Columns, Feature Grid, and Video Popup. Stackable also offers a unique design library with UI kits to streamline the design process.
#2). Spectra (formerly Ultimate Addons for Gutenberg)
Plugin Stats
– Downloads: 200,000+
– Rating: 4.8/5
– Notable features: Advanced design options, performance-oriented
– Best suited for: Professional websites, e-commerce
– Price: Freemium (from $69/year)
Spectra offers a rich library of blocks that focus on advanced design and performance. Its standout features include Marketing Button, Advanced Columns, and Countdown. It’s designed to help users create fast, engaging websites with ease.
These plugins cater to a range of needs, from simple blogs to complex business sites, offering unique blocks and features to enhance your WordPress editing experience.
03). Kadence Blocks
Plugin Stats
– Downloads: 200,000+
– Rating: 4.9/5
– Notable features: Layout blocks, dynamic content display
– Best suited for Business websites, portfolios
– Price: Freemium (from $59/year)
Kadence Blocks offers a range of blocks that are designed to help users create complex layouts and dynamic content easily. Notable blocks include Row Layout, Advanced Gallery, and Tabs. The plugin is known for its lightweight nature and ease of use.
04). CoBlocks
Plugin Stats
– Downloads: 600,000+
– Rating: 4.8/5
– Notable features: Extensive block collection, responsive controls
– Best suited for: Blogs, small businesses, creative projects
– Price: Free
CoBlocks is a powerful block plugin that adds more than 30 content blocks to the Gutenberg editor, including Media Card, Pricing Table, and Hero. Its responsive controls and intuitive interface make it a favorite among users who want to create beautiful, responsive web pages.
05). Qubely
Plugin Stats
– Downloads: 30,000+
– Rating: 4.8/5
– Notable features: Advanced animation effects, customizable blocks
– Best suited for Interactive websites, modern blogs
– Price: Freemium (from $39/year)
Qubely is known for its extensive customization options and advanced animation effects. The plugin offers blocks like Animated Headline, Post Grid, and Testimonial Carousel, which help to create engaging and interactive websites.
06). Otter Blocks

Plugin Stats
– Downloads: 80,000+
– Rating: 4.7/5
– Notable features: Lightweight, performance-focused
– Best suited for Speed-optimized websites, simple blogs
– Price: Freemium (from $49/year)
Otter Blocks focuses on performance and simplicity, providing a collection of blocks that enhance the Gutenberg editor without slowing down the website. Notable blocks include Section, About Author, and Accordion.
07). EditorsKit
Plugin Stats
– Downloads: 40,000+
– Rating: 4.9/5
– Notable features: Enhanced editor capabilities, productivity tools
– Best suited for Content-heavy websites, editorial sites
– Price: Free
EditorsKit provides a set of tools to improve the Gutenberg editing experience, including Markdown support, text formatting options, and visibility management. It’s ideal for content creators who need more control over their writing and layout process.
Conclusion
WordPress blocks allow users to quickly and easily create professional-looking websites. Whether you’re creating a blog post, a landing page, or a whole website, learning the use of blocks in the Gutenberg editor opens up new creative possibilities. Accept the modularity of blocks, investigate plugin integrations, and change your website into a visually appealing and useful online presence. Get started with WordPress blocks today to see the potential of customizable web design firsthand.